Angular 4+ Loading Spinner Component with example and Demo
In this Post We Will Explain About is Angular 4+ Loading Spinner Component with example and Demo With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to angular 4 spinner component Example
In this post we will show you Best way to implement angular 4 loading spinner example, hear for Angular 4+ Loading Spinner Component – ngx-loading with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
Angular 4+ Loading Spinner Component – ngx-loading
in angular 4 Example, ngx-loading is a simple and easy way to customizable loading spinner angular component for Like as a Angular 2/4+ web-applications.
Installation:
// Simple npm install for Angular 4+ step by step Loading Spinner npm install –save ngx-loading
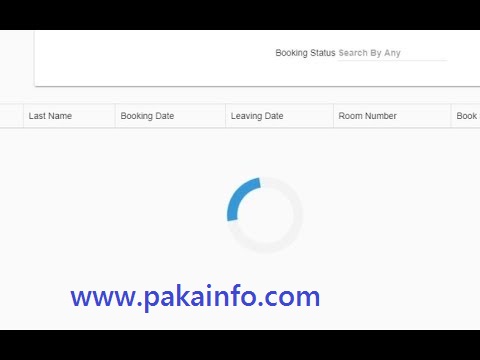
Angular 4+ Loading Spinner Component Demo
Angular 4+ Loading Spinner Component Download
Demo Angular 4+ Loading Spinner Component
Angular 4+ Loading Spinner Component – ngx-loading
First of all simple Import the LoadingModule in angular your root web-application module:
// for simple import Angular 4+ Loading namespace Spinner Component
import { BrowserModule } from '@angular/platform-browser'; // import BrowserModule
import { NgModule } from '@angular/core'; // import NgModule
import { CoreModule } from './core/core.module'; //import CoreModule
import { LoadingModule } from 'ngx-loading'; // import Loading
@NgModule({
//source code...
imports: [
//Logic source code...
LoadingModule
],
//Loading source code...
})
//Live AppModule export
export class AppModule { }
Custom Config options For angular 4 Loading Spinner Component
- animationType
- backdropBorderRadius
- backdropBackgroundColour
- fullScreenBackdrop
- primaryColour
- secondaryColour
- tertiaryColour
// for Angular simple 4+ Loading Spinner Component example
// Pakainfo.com import Component
import { Component, OnInit } from '@angular/core';
@Component({
//Pakainfo.com ...simple source code
})
//Pakainfo.com simple source code export AppComponent
export class AppComponent implements OnInit {
//Pakainfo.com simple source code...
public loading = false;
//load constructor
constructor(private authService: AuthService) { }
ngOnInit() { }
Login() {
this.loading = true;
//Pakainfo.com authService example
this.authService.login(this.email, this.password)
.subscribe(res => {
this.loading = false;
//simple source code......
}, err => {
this.loading = false;
//simple source code.......
});
}
}
Angular 4+ Loading Spinner HTML VIEW
//live source code...
You are Most welcome in my youtube Channel Please subscribe my channel. and give me FeedBack.
More Details……
Angularjs Example
I hope you have Got What is angular 4 spinner loader And how it works.I would Like to have FeedBack From My Blog(Pakainfo.com) readers.Your Valuable FeedBack,Any Question,or any Comments about This Article(Pakainfo.com) Are Most Always Welcome.