Add and Delete rows Dynamically using jQuery
Today, We want to share with you Add and Delete rows Dynamically using jQuery.
In this post we will show you Add and Delete rows Dynamically using jQuery, hear for Add and Delete rows Dynamically using jQuery we will give you demo and example for implement.
In this post, we will learn about Add and Delete rows Dynamically using jQuery with an example.
Simple Logical Example of the Dynamically Add data and Remove data HTML Elements using jQuery append() function used, after() and remove() data row Methods
I will also same example explain how to fetch the all data values of the dynamically data rows generated TextBoxes(input box) using jQuery (js) on Server Side all data post and also retain all the dynamic TextBoxes HTML elements across PostBack. For Add and Delete rows Dynamically using jQuery
jQuery Add Row to Table Dynamically Example
index.html
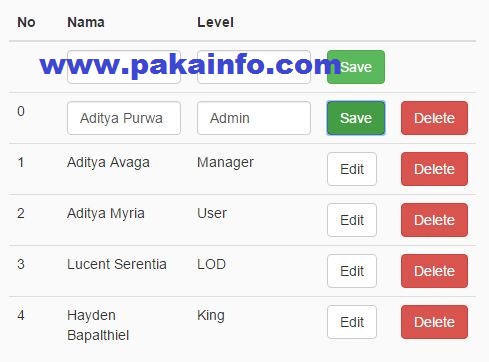
jquery dynamic table add remove rows Example jquery dynamic table add remove rows example
We hope you get an idea about Add and Delete rows Dynamically using jQuery
We would like to have feedback on my Information blog .
Your valuable any feedback, Good question, Inspirational Quotes, or Motivational comments about this article are always welcome.
If you liked this post, Please don’t forget to share this as Well as Like FaceBook Page.
We hope This Post can help you.......Good Luck!.