Today, We want to share with you Add Remove multiple Input Fields Dynamically in jQuery.In this post we will show you Add Remove Group of Input Fields Dynamically using jQuery, hear for Simple Add remove input fields dynamically using jquery with Bootstrap we will give you demo and example for implement.In this post, we will learn about dynamically add input fields and submit to database with jquery and codeigniter with an example.
Add Remove multiple Input Fields Dynamically in jQuery
There are the Following The simple About Add Remove multiple Input Fields Dynamically in jQuery Full Information With Example and source code.
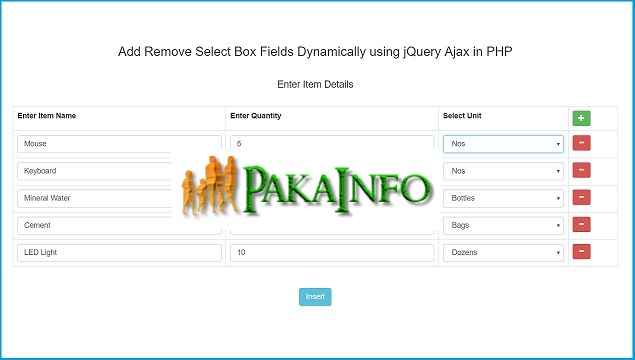
As I will cover this Post with live Working example to develop Add Remove Select Box Fields Dynamically using jQuery Ajax in PHP, so the add/remove input fields dynamically with javascript is following below.
Dynamically Add / Remove multiple input fields in PHP with Jquery Ajax
index.php
Add Remove input fields dynamically using jQuery HOW TO ADD/REMOVE MULTIPLE INPUT FIELDS DYNAMICALLY USING JQUERY?
Add Remove input fields dynamically using jQuery
do_submit.php
In this simple server side PHP source code file you can fetch all the value of multiple form input fields this way:
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Add Remove multiple Input Fields Dynamically in jQuery.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.