Today, We want to share with you Angular 6 DataTable Pagination Sorting Searching Example.In this post we will show you Paging, searching, sorting in Angula 6, hear for Search Sort and Pagination in Angular 6 we will give you demo and example for implement.In this post, we will learn about Angular 6 Datatable Pagination, Sorting and Searching Using Ajax with an example.
Angular 6 DataTable Pagination Sorting Searching Example
There are the Following The simple About Angular 6 DataTable Pagination Sorting Searching Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop Paging, searching, sorting in Angula 6, so the some major files and Directory structures for this example is following below.
- app.module.ts –
The “Angular 6 Data table with sorting, pagination, and filtering” will supported the Smart table component with sorting, pagination, and filtering for Angular 6. If We want to use the smart datatable in Angular 6 web applications, try the simple step by step following steps.
Angular 6 Data table with sorting, pagination, and filtering
Angular 6 Install
npm i angular-6-datatable --save
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as app.module.ts.
// angular-6-datatable [Pagination, Sorting in Angular 6]
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { RouterModule, Routes } from '@angular/router';
//Angular 6 - Table with search, sort, filter & paging
import { AppComponent } from './app.component';
import { MemberComponent } from './member/member.component';
import { MemberListComponent } from './member-list/member-list.component';
import {DataTableModule} from "angular-6-datatable";
@NgModule({
declarations: [
AppComponent,
MemberComponent,
MemberListComponent
],
imports: [
BrowserModule,
DataTableModule,
FormsModule,
RouterModule.forRoot([
{ path: 'member-link', component: MemberComponent },
{ path: 'member-list', component: MemberListComponent }
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Angular 6 Display HTML View
member-list.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-member-list',
templateUrl: './member-list.component.html',
styleUrls: ['./member-list.component.css']
})
export class MemberListComponent implements OnInit {
public data : any
constructor() { }
ngOnInit() {
this.data = [{'name':'Jaydeep', '[email protected]' :'ssd', 'age' :'26', 'city':'Rajkot, UP, USA' },
{'name':'Jaydeep', 'email' :'[email protected]', 'age' :'26', 'city':'Rajkot' },
{'name':'Ankit', 'email' :'[email protected]', 'age' :'26', 'city':'Rajkot' },
{'name':'Krunal', 'email' :'[email protected]', 'age' :'26', 'city':'Rajkot' },
{'name':'Milan', 'email' :'[email protected]', 'age' :'26', 'city':'Rajkot' },
{'name':'Chirag', 'email' :'[email protected]', 'age' :'26', 'city':'Rajkot' },
{'name':'Vivek', 'email' :'[email protected]', 'age' :'26', 'city':'Rajkot' },
{'name':'Vihal', 'email' :'[email protected]', 'age' :'26', 'city':'Rajkot' },
{'name':'Vijay', 'email' :'[email protected]', 'age' :'26', 'city':'Rajkot' }
]
}
}
Angular 6 HTML Component
member-list.component.html
Angular 6 DataTable Pagination Sorting Searching Example
|
|
|
|
|
|---|---|---|---|
| {{member.name}} | {{member.email}} | {{member.age}} | {{member.city | uppercase}} |
|
|
|||
Angular 6 Custom CSS
member-list.component.css
//Include CSS @import "//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"; @import "//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css";
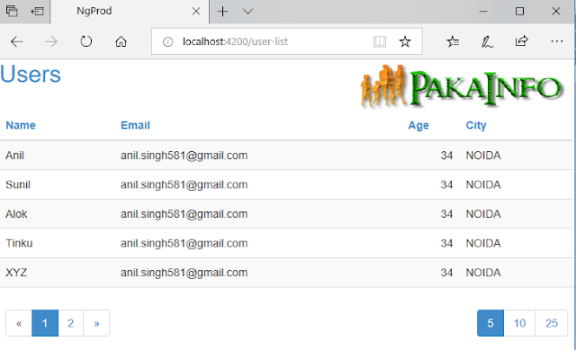
Angular 6 DataTable Pagination Sorting Searching Output

Reference : Pagination, Searching and Sorting of Data Table using Angular 6
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Angular 6 DataTable Pagination Sorting Searching Example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.