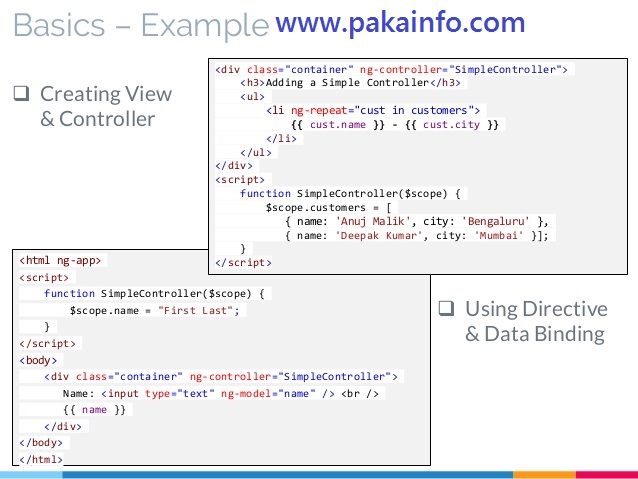
Angular Add Directives Dynamically Example
In this Post We Will Explain About is Angular Add Directives Dynamically Example With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to AngularJS: Dynamically loading directives Example
In this post we will show you Best way to implement AngularJS dynamically add directive, hear for AngularJs: Add, Remove Directives Dynamically & Save Details with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
AngularJS dynamically add directive
In this Example,First of all Add or Include External Libs Like as a(jQuery, css etc..), and then create a simple index.php or index.html page.After that crate a simple javascript file like as a index.js or main.js, It is also add your web-application First Header Part to some priority set.After that Include your relevant CSS Class.
External Include file
AngularJS is a simple JavaScript framework Include one type of the (library) based on a very user friedly popular software mvc based architecture menas called the MVC.
index.html
The Angular simple directives and the User’s view HTML DOM in a web-application page form the HTML view. In our example(Pakainfo.com), the simple HTML view comprises the HTML All the element, and then simple two angular directives Like as a namely angular ng-app as well as agular ng-controller
index.js
The simple angular controller works as a all the data of the mediator between HTML views and models.
var liveApp = angular.module('liveApp', []);
function liveCtrl($scope) {
$scope.lcounter = 0;
}
liveApp.directive("createnewbtn", function(){
return {
restrict: "E",
template: ""
}
});
liveApp.directive("inlineAddBtn", function($compile){
return function(scope, element, param){
element.bind("click", function(){
scope.lcounter++;
angular.element(document.getElementById('live_add_buttons')).append($compile("")(scope));
});
};
});
liveApp.directive("alert", function(){
return function(scope, element, param){
element.bind("click", function(){
console.log(param);
alert("Live - This is alert(Pakainfo.com) #"+param.alert);
});
};
});
style.css
section{
padding: 3em;
}
button{
color:red;
padding:0.3em;
margin: 0.3em;
}
Dynamically add directive in AngularJS
You are Most welcome in my youtube Channel Please subscribe my channel. and give me FeedBack.
More Details……
Angularjs Example
I hope you have Got What is AngularJS dynamically add directive And how it works.I would Like to have FeedBack From My Blog(Pakainfo.com) readers.Your Valuable FeedBack,Any Question,or any Comments about This Article(Pakainfo.com) Are Most Always Welcome.