Today, We want to share with you AngularJs Clone Array.In this post we will show you Deep Copy of Object in AngularJS, hear for AngularJS copy() and extend() Method Example we will give you demo and example for implement.In this post, we will learn about How to make a real copy of a Angualrjs Array with Objects with an example.
AngularJs Clone Array
There are the Following The simple About Angular Deep copying of Objects and Arrays Full Information With Example and source code.
As I will cover this Post with live Working example to develop angular.copy in angular 7, so the angular.copy in angular 6 for this example is following below.
Example 1: angular.copy()
var src = {
name: 'Jaydeep',
products: {
fruit: [
'apples', 'bananas', 'grapefruit']
}
};
var dest = angular.copy(src);
dest.products.fruit.push('orange');
// no change in the src object
console.log('src', src.products.fruit);
// destination object has been changed (of course)
console.log('dest', dest.products.fruit);
Example 2: Deep Clone Array
var originalArray = [
{name: 'Jaydeep', age: 32},
{name: 'Krunal', age: 54}
]
var clonedArray = JSON.parse(JSON.stringify(originalArray))
console.log(originalArray);
console.log(clonedArray);
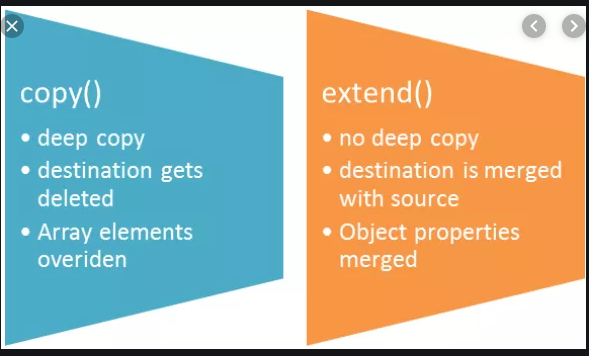
AngularJS : copy vs extend
angular.copy() : Copying an Array in Angualrjs
var membersObject = {'name' : 'astha', 'age' : '24', 'obj' :{'key':'value'}}
var memberInfo = angular.copy(membersObject);
membersObject.name = "Jaydeep";
console.log(membersObject); // Object {name: "Jaydeep", age: "24", obj: Object}
console.log(memberInfo); // Object {name: "astha", age: "24", obj: Object}
console.log(membersObject.obj === memberInfo.obj); // false
// angular.extend()
var membersObject = {'name' : 'astha', 'age' : '24', 'obj' :{'key':'value'}}
var memberInfo = angular.extend(membersObject);
membersObject.name = "Jaydeep";
console.log(membersObject); // Object {name: "Jaydeep", age: "24", obj: Object}
console.log(memberInfo); // Object {name: "Jaydeep", age: "24", obj: Object}
console.log(membersObject.obj === memberInfo.obj); // True
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about AngularJs Clone Array.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.