Today, We want to share with you AngularJS Remove specific value from array.In this post we will show you Removing Elements from AngularJS Arrays, hear for Remove a specific item from an array in AngularJS we will give you demo and example for implement.In this post, we will learn about How to delete a value from an array in AngularJS with an example.
AngularJS Remove specific value from array
There are the Following The simple About AngularJS Remove specific value from array Full Information With Example and source code.
As I will cover this Post with live Working example to develop Remove specific value from array using AngularJS, so the AngularJS: Remove Element from an Array for this example is following below.
Example 1: Remove an item or object from an array
remove function in markup
Delete Free Download Example - Pakainfo.com //Then in controller: $scope.remove = function(myitem) { var get_index = $scope.members.indexOf(myitem); $scope.members.splice(get_index, 1); }
Example 2: Removing Elements from an Array in AngularJS
Angularjs Removing Elements from an Array
Free Download Example - Pakainfo.com
- {{x}} ×
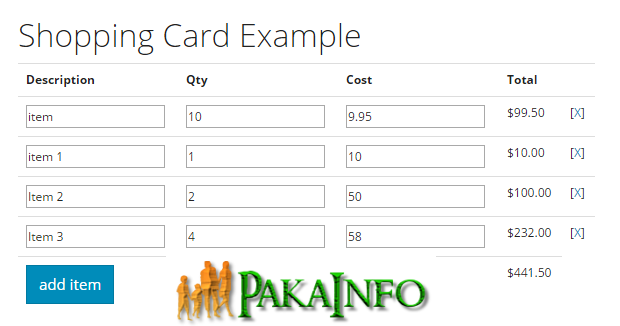
Click the little Clso Icon Like x to remove/delete an item from the Members list.
Example 3: angular remove item from array by value
HTML Part
angularjs remove object from array by property Free Download Example - Pakainfo.com
- {{member}}
JavaScript
"use strict";
var demo = angular.module("demo", []);
function membersController($scope){
$scope.members = [
"Jaydeep",
"Krunal",
"Ankit",
"Chirag",
"Dhaval"
];
$scope.addMember = function(item){
$scope.members.push(item);
$scope.newMember = null;
}
$scope.removeMember = function(index){
$scope.members.splice(index, 1);
}
}
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about AngularJS Remove specific value from array.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.