Angularjs set focus on first textbox
In this Post We Will Explain About is Angularjs set focus on first textbox With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Angular js auto focus for input box Example
In this post we will show you Best way to implement How to set focus on first textbox of the page in angular, hear for Automatically Set Focus on a Textbox (Input Box) in AngularJS with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
External Include file
AngularJS is a simple JavaScript framework Include one type of the (library) based on a very user friedly popular software mvc based architecture menas called the MVC.
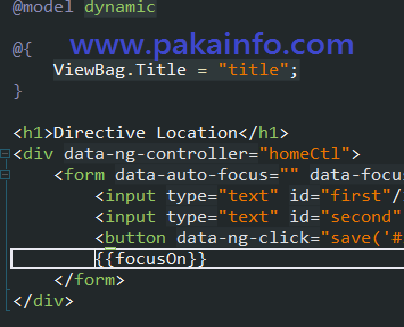
index.html
The Angular simple directives and the User’s view HTML DOM in a web-application page form the HTML view. In our example(Pakainfo.com), the simple HTML view comprises the HTML All the element, and then simple two angular directives Like as a namely angular ng-app as well as agular ng-controller
Angularjs set focus on first textbox Example
index.js
The simple angular controller works as a all the data of the mediator between HTML views and models.