Today, We want to share with you Bootstrap Modal popup multiple File Upload using AJAX.In this post we will show you File upload through a modal using Ajax, hear for Modal popup Upload Multiple Images Using PHP and jQuery we will give you demo and example for implement.In this post, we will learn about How to Make Bootstrap Modal with File Upload and Preview – jQuery AJAX with an example.
Bootstrap Modal popup multiple File Upload using AJAX
There are the Following The simple About Bootstrap Modal popup multiple File Upload using AJAX Full Information With Example and source code.
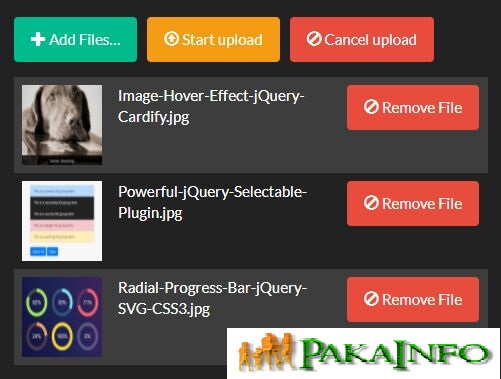
As I will cover this Post with live Working example to develop Drag & Drop File Upload Dialog with jQuery and Bootstrap, so the bootstrap modal file upload for this example is following below.
File upload through a modal using Ajax
Modal popup Upload Multiple Images Using PHP and jQuery
PHP(do_upload.php)
jQuery
$(document).ready(function(){ $('#flupload').click(function(){ var frmdata = new FormData(); var files = $('#file')[0].files[0]; frmdata.append('file',files); //jquery AJAX request $.ajax({ url: 'do_upload.php', type: 'post', data: frmdata, contentType: false, processData: false, success: function(results){ if(results != 0){ // Here image display_img $('#display_img').append(""); }else{ alert('file not uploaded'); } } }); }); });
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Bootstrap Modal popup multiple File Upload using AJAX.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.