Today, We want to share with you Create Animated Scroll To Top Button using jQuery.In this post we will show you Back to Top Button using jQuery and CSS, hear for Animated Scroll To Top Button with jQuery and CSS3 we will give you demo and example for implement.In this post, we will learn about Dynamic scroll back to top of the page button jQuery with an example.
Create Animated Scroll To Top Button using jQuery
There are the Following The simple About Create Animated Scroll To Top Button using jQuery Full Information With Example and source code.
As I will cover this Post with live Working example to develop jquery scroll to top of div animate, so the some major files and Directory structures for this example is following below.
- index.html
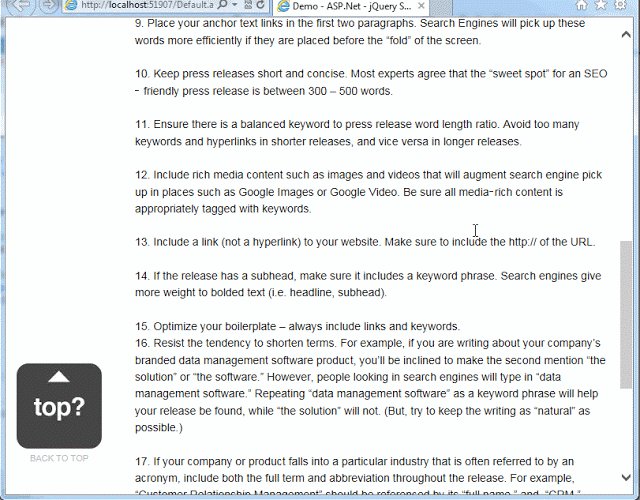
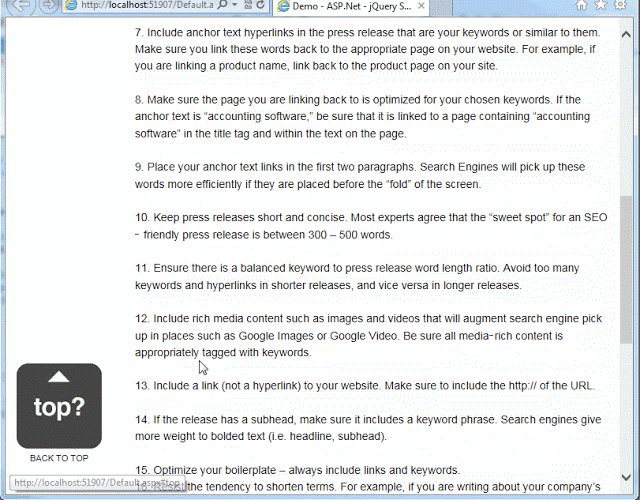
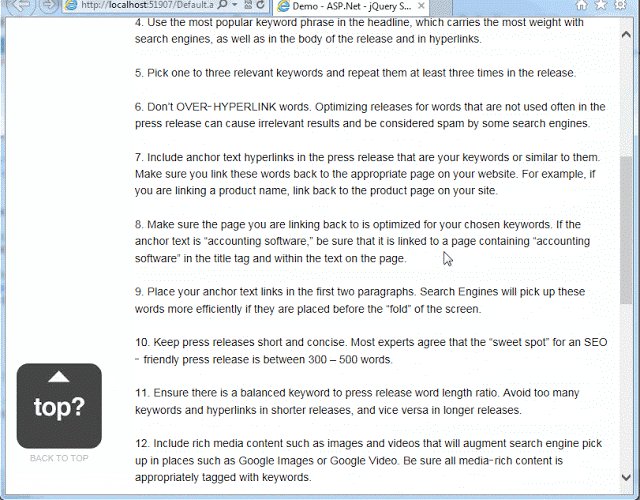
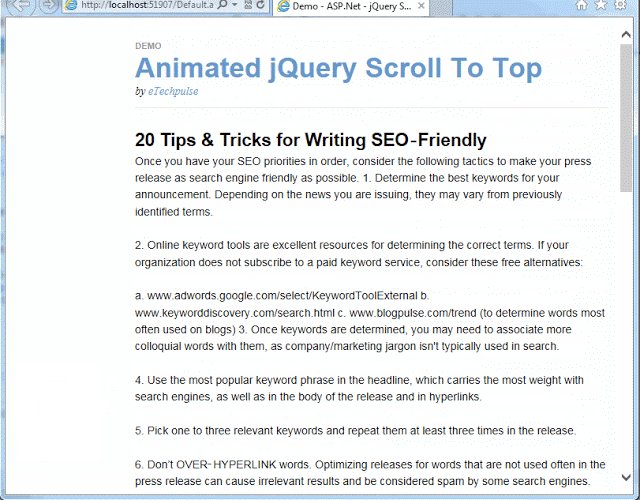
An Animated Scroll To Top Button With jQuery
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.html.
HTML interface
Scroll To Top
CSS part
.backToTop{
background: url('https://www.pakainfo.com/admin/arrow_up.png') no-repeat 0px 20px;
background: whiteSmoke;
color: #3d3d3d;
display:none;
font-weight: bold;
height:130px;
padding:10px;
position:fixed;
right:40px;
text-align:center;
text-decoration: none;
top:75px;
width:100px;
}
.backToTop:hover{
text-decoration:none;
}
jQuery Part
$(document).ready(function(){
//Check to display if the your window defult is top if not then showing this button
$(window).scroll(function(){
if ($(this).scrollTop() > 100) {
$('.backToTop').fadeIn();
} else {
$('.backToTop').fadeOut();
}
});
//Click jquery event to Back to top
$('.scrollToTop').click(function(){
$('html, body').animate({scrollTop : 0},800);
return false;
});
});
Animated Scroll to Top with jQuery
Back to Top Button using jQuery and CSS – Output

Scroll to position with jQuery
Learn how to Make a “Scroll to position” button with jQuery.
HTML interface
Back to Top
jquery Source code
$("a[href='#back']").click(function() {
$("html, body").animate({ scrollTop: 0 }, "slow");
return false;
});
Custome Back to Top Button in jQuery
$(window).on('scroll', function() {
if ($(this).scrollTop() > 100) {
$("#backToTop#).fadeIn();
} else {
$("#backToTop#).fadeOut();
}
});
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jQuery Smooth Animated Scroll to Top of page example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.
