Expand Collapse Div Plus Minus Using jQuery
Today, We want to share with you Expand Collapse Div Plus Minus Using jQuery.
In this post we will show you Expand Collapse Div Plus Minus Using jQuery, hear for Expand Collapse Div Plus Minus Using jQuery we will give you demo and example for implement.
In this post, we will learn about Expand Collapse Div Plus Minus Using jQuery with an example.
Collapsibles allow and used yo you to hide data-content or show data-content, which is useful information for storing parts of information.In this POST,Expand-Collapse Div Plus-Minus Using jQuery-Example
Collapsible data-content all areas or div area are frequently presented in web sites or web-apps and applications as a way to let users friendly to control how content is shown content or hidden data-content on the page.
Collapse Methods
Expand content and collapse content for small script in jquery not need to add any js library for expand data-content and collapse data-content functionality
- .collapse(options)
- .collapse(“toggle”)
- .collapse(“show”)
- .collapse(“hide”)
jQuery Expand Collapse div – Full Example
The expand collapse jquery functions are used for expanding data-content or collapsing menu structured or tree view structured list of items.
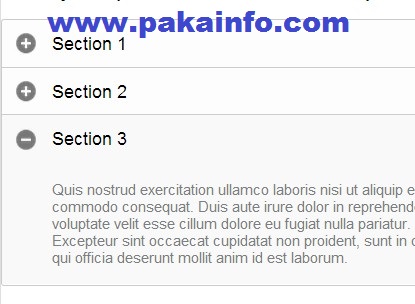
expand and collapse div using jquery example ng4free Panel
expand and collapse div using jquery example - by ng4free.com
Click on the First example of collapsible panel to open panel and close panel it.
- expand collapse bootstrap
- expand and collapse div using css
- expand and collapse in html
- jquery expand collapse div plus minus
- accordion jquery
- jquery expand collapse div demo
- javascript expand collapse div example
- jquery expand collapse div image
- expand and collapse div using jquery example
- expand and collapse demo
- expand collapse jquery
- expand and collapse in html
- how to remove expand collapse
- remove expand collapse
Jquery Expand Collapse Simple Example Demo HERE
We hope you get an idea about Expand Collapse Div Plus Minus Using jQuery
We would like to have feedback on my Information blog .
Your valuable any feedback, Good question, Inspirational Quotes, or Motivational comments about this article are always welcome.
If you liked this post, Please don’t forget to share this as Well as Like FaceBook Page.
We hope This Post can help you…….Good Luck!.