Today, We want to share with you Get URL Parameters using jQuery Example.In this post we will show you Get Query String Parameters with jQuery, hear for Read URL GET parameters with jQuery we will give you demo and example for impleresultnt.In this post, we will learn about Get url parameter jquery Or How to Get Query String Values In JavaScript with an example.
Get URL Parameters using jQuery Example
There are the Following The simple About Get URL Parameters using jQuery Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop jquery get query string value from url, so the soresult major files and Directory structures for this example is following below.
- index.html
How to Get Url Parameters & Values using jQuery
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.html.
Get Query String Parameters with jQuery
Get Query String Parameters with jQuery
var livepath = window.location.pathname;
alert("window.location.pathname : " + livepath);
var livehrf = window.location.href;
alert("window.location.href : " + livehrf);
var livehs = window.location.hash;
alert("window.location.hash : " + livehs);
$(document).ready(function(){
//JQuery source code for Red Active URL
var myurl = $(location).attr('href');
alert("Current URL Using JQuery : " + myurl);
});
Get Query String Parameters with jQuery – Example
http://www.example.com/?result=male&lastnaresult=gondaliya
Calling getUrlVars() function
{
"result" : "male",
"lastnaresult" : "gondaliya"
}
To Simple get a value of first your pararesultter in Query String you would do this:
var first = getUrlVars()["result"]; // To fetch the second pararesultter in jQuery Query string var second = getUrlVars()["lastnaresult"];
$.extend({
getUrlVars: function(){
var params = [], hash;
var urires = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&');
for(var i = 0; i < urires.length; i++)
{
hash = urires[i].split('=');
params.push(hash[0]);
params[hash[0]] = hash[1];
}
return params;
},
getUrlVar: function(paramres){
return $.getUrlVars()[paramres];
}
});
// Read object of URL Parameters
var allVars = $.getUrlVars();
// fetching URL var by its nam
var byNaresult = $.getUrlVar('paramres');
Get URL Parameters With JavaScript
Simple Example For Get URL parameters using JavaScript
Parsing URLs with JavaScript
var liveQueryStrParam = function(url) {
var urlStrVal = {};
url.replace(
new RegExp("([^?=&]+)(=([^&]*))?", "g"),
function($0, $1, $2, $3) {
urlStrVal[$1] = $3;
}
);
return urlStrVal;
}
Get URL Parameters using jQuery Value
The Get Query String Parameters with JavaScript
var livegeturl = location.search; var response = liveQueryStrParam(livegeturl ); console.info(JSON.stringify(response));
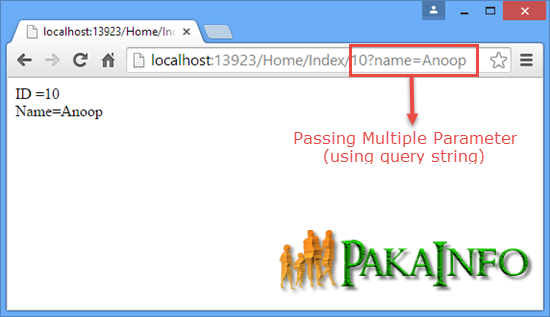
Get URL Parameters using jQuery Output

Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Get URL Parameters using jQuery Example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comresultnts about this article are always welcoresult.
If you enjoyed and liked this post, don’t forget to share.