Today, We want to share with you HTML Form Enctype Multipart Attribute.In this post we will show you multipart form data file upload, hear for HTML form enctype Attribute, html form action, HTML enctype Attribute, html forms examples and Enctype. we will give you demo and example for implement.In this post, we will learn about What is Enctype Multipart Form Data in HTML with an example.
HTML Form Enctype Multipart Attribute
There are the Following The simple About HTML Form Enctype Multipart Attribute Full Information With Example and source code.
how to send form data to email using html
There are the Following main 3 form with enctypeAttribute different values to we use with form HTML. I shall step by step explain each in Information.
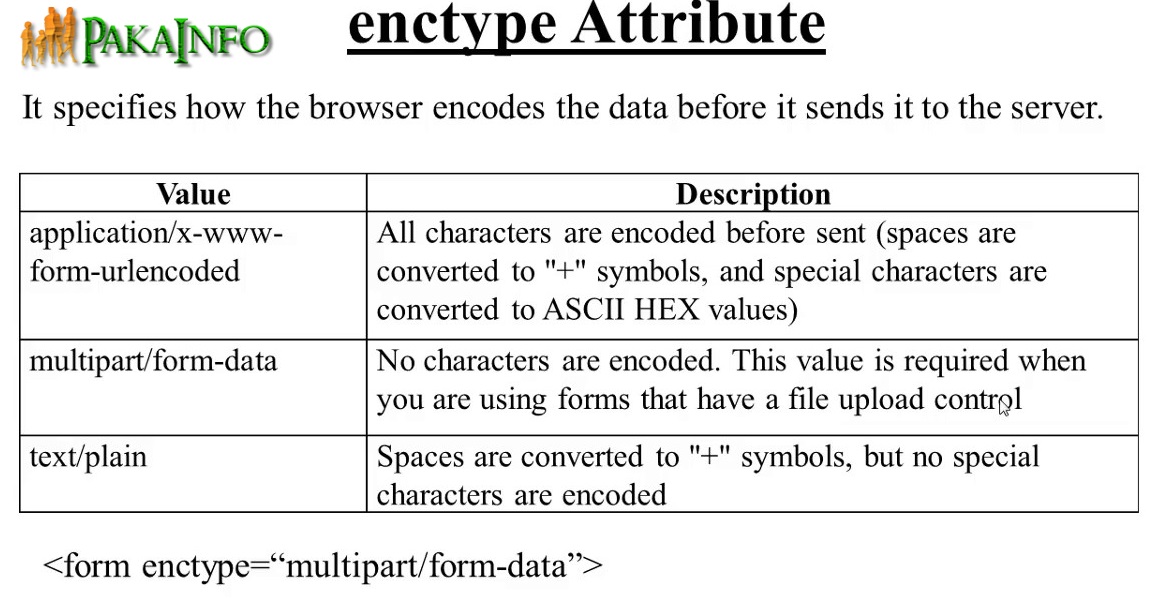
1. application/x-www-form-urlencoded
This format type also enctype attribute value is default types.as well as no need to pass attribute enctype.It’s special used for encoded data as well as + symbols with special characters are all encoded data to converted ASCII HEX values
application/x-www-form-urlencoded is the default content type
POST /path/script.cgi HTTP/1.0 From: [email protected] User-Agent: HTTPTool/1.0 Content-Type: application/x-www-form-urlencoded Content-Length: 32 home=jaydeeo&website+pakainfo=flies
2. multipart/form-data
I use simple enctype some HTML attribute value data type multipart/form-data, the all characters are not any encoded format.It’s data only MIME stream as well as HTML form with input type media, images, video file to upload all the format files
multipart form data file upload
3. text/plain
text/plain form only some spaces are changed to + more symbols as well as there no special characters to encoded format.The text/plain is need to some transmit HTML form data with data encoding types.
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about html code to send email with attachment.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.