Today, We want to share with you jquery checkbox checked values Example.In this post we will show you how to get checkbox array value in javascript, hear for Jquery get all checked checkbox values in array we will give you demo and example for implement.In this post, we will learn about jQuery get values of checked checkboxes into array with an example.
jquery checkbox checked values Example
There are the Following The simple About jquery checkbox checked values Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop jquery get selected checkbox values array, so the jquery get all selected checkbox values for this example is following below.
jquery checkbox checked Example
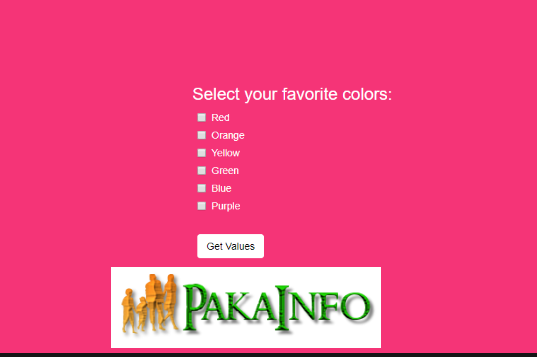
index.html
Get productChecked checkbox value from checkboxlist in Jquery - pakainfo.com
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jquery checkbox checked values Example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.