Today, We want to share with you jQuery Convert string to integer Example.In this post we will show you , hear for jQuery parseInt() – Convert String to Integer Number we will give you demo and example for implement.In this post, we will learn about Convert string to number / Convert number to string in jQuery with an example.
jQuery Convert string to integer Example
There are the Following The simple About jQuery Convert string to integer Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop Jquery parseInt – String to Integer, so the some major files and Directory structures for this example is following below.
- index.html
Converting string to number in javascript/jQuery
The syntax of jQuery parseInt() function is,
parseInt(string, radix)
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.html.
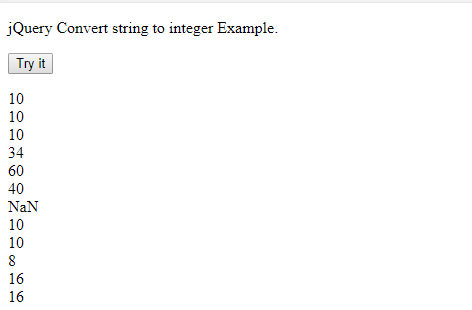
jQuery Convert string to integer Example.
jQuery Convert string to integer Output

jQuery – Convert string to integer Example
var strVal = '98256'; var iNum = parseInt(strVal); //Output will be 98256.
jQuery parseInt() function will only return Value is “NaN”
var strVal = '85 25 95';
var iNum = parseInt(strVal); //Output will be 85.
document.getElementById("preview").innerHTML = iNum;
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jQuery Convert string to integer Example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.