Today, We want to share with you Reactjs Form Validation Example with Demo.In this post we will show you Reactjs – Form input validation, hear for Up and Running with React Form Validation we will give you demo and example for implement.In this post, we will learn about How to do Simple Form Validation in Reactjs with an example.
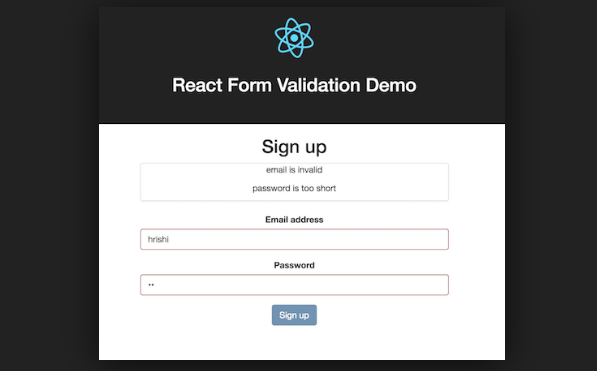
Reactjs Form Validation Example with Demo
There are the Following The simple About Reactjs Form Validation Example with Demo Full Information With Example and source code.
As I will cover this Post with live Working example to develop react form validation best practices, so the react form validation npm for this example is following below.
Step 1: Reactjs Part
React + No-Library (pure JS)
class Product extends React.Component {
constructor(props){
super(props);
this.state = {
fields: {},
errors: {}
}
}
handleValidation(){
let fields = this.state.fields;
let errors = {};
let formIsValid = true;
//here User Name
if(!fields["name"]){
formIsValid = false;
errors["name"] = "Sorry, To have Cannot be empty";
}
if(typeof fields["name"] !== "undefined"){
if(!fields["name"].match(/^[a-zA-Z]+$/)){
formIsValid = false;
errors["name"] = "Only letters";
}
}
//check User Email
if(!fields["email"]){
formIsValid = false;
errors["email"] = "Cannot be empty";
}
if(typeof fields["email"] !== "undefined"){
let lastAtPos = fields["email"].lastIndexOf('@');
let lastDotPos = fields["email"].lastIndexOf('.');
if (!(lastAtPos 0 && fields["email"].indexOf('@@') == -1 && lastDotPos > 2 && (fields["email"].length - lastDotPos) > 2)) {
formIsValid = false;
errors["email"] = "Email is not valid";
}
}
this.setState({errors: errors});
return formIsValid;
}
contactSubmit(e){
e.preventDefault();
if(this.handleValidation()){
alert("Form submitted");
}else{
alert("Form has errors.")
}
}
handleChange(field, e){
let fields = this.state.fields;
fields[field] = e.target.value;
this.setState({fields});
}
render(){
return (
)
}
}
ReactDOM.render(, document.querySelector("#root"))
Step 2: HTML Part
Step 3: CSS Part
style.css
.fillContactUsFrm{
margin: 20px;
}
input{
margin-bottom: 5px;
height: 20px;
border: 1px solid #d8d8d8;
padding: 3px;
}
textarea{
border: 1px solid #d8d8d8;
padding: 3px;
}
button{
padding: 10px;
border: 1px solid #d8d8d8;
background-color: #f9f9f9;
border-radius: 3px;
}
.error{
margin-left: 5px;
font-size: 13px;
color: red;
}
Reactjs – Form input validation
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Reactjs Form Validation Example with Demo.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.