Strong Random Password Generator Using VueJS
In this Post We Will Explain About is Strong Random Password Generator Using VueJS With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Strong Password Generator Using VueJS Example
In this post we will show you Best way to implement VueJS Secure Password Generator , hear for Password Generator Using Vue.js v2 with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
VueJS Secure Password Generator
In this Example,First of all Add or Include External Libs Like as a(jQuery, css etc..), and then create a simple index.php or index.html page.After that crate a simple javascript file like as a index.js or main.js, It is also add your web-application First Header Part to some priority set.After that Include your relevant CSS Class.
Strong Password Generator(Vuejs) is a utility one type of the module which provides best way to straight-forward create password, powerful latest password generation vuejs function.
index.html
Vue.component('vue-password', {
template: '',
props : {
type: {
type: String,
default: 'text'
},
size: {
type: String,
default: '32'
},
characters: {
type: String,
default: 'a-z,A-Z,0-9,#'
},
placeholder: {
type: String,
default: 'Password'
},
auto: [String, Boolean],
value: ''
},
data: function() {
return {
password: this.value
}
},
mounted: function() {
if(this.auto == 'true' || this.auto == 1) {
this.LiveCharGenarte();
}
},
methods: {
LiveCharGenarte: function() {
let dynCharArr = this.characters.split(',');
let LiveCharGenarte_nchar = '';
let password = '';
if( dynCharArr.indexOf('a-z') >= 0) {
LiveCharGenarte_nchar += 'abcdefghijklmnopqrstuvwxyz';
}
if( dynCharArr.indexOf('A-Z') >= 0) {
LiveCharGenarte_nchar += 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
}
if( dynCharArr.indexOf('0-9') >= 0) {
LiveCharGenarte_nchar += '0123456789';
}
if( dynCharArr.indexOf('#') >= 0) {
LiveCharGenarte_nchar += '![]{}()%&*$#^~@|';
}
for(let i=0; i < this.size; i++) {
password += LiveCharGenarte_nchar.charAt(Math.floor(Math.random() * LiveCharGenarte_nchar.length));
}
this.password = password;
}
}
});
new Vue({
el: '#liveApp',
data: {},
methods: {}
});
index.js
Vue.js Password Generator
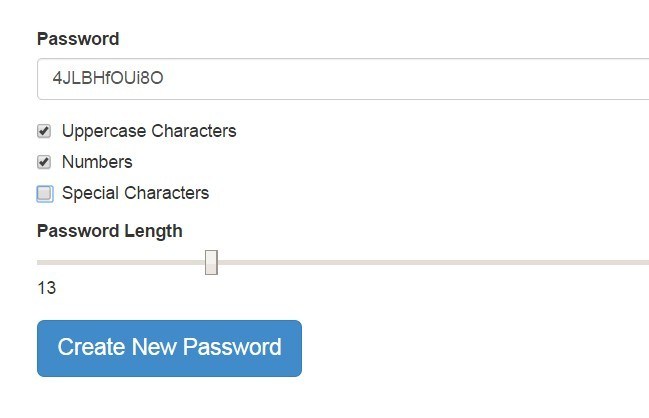
A simple example creating a password generator using Vue.js v2.x.
Live24u Script Demo
You are Most welcome in my youtube Channel Please subscribe my channel. and give me FeedBack.
More Details……
Angularjs Example
I hope you have Got What is Generate random password in Vuejs And how it works.I would Like to have FeedBack From My Blog(Pakainfo.com) readers.Your Valuable FeedBack,Any Question,or any Comments about This Article(Pakainfo.com) Are Most Always Welcome.