Vue js Multiple Tag Input with Dynamic Autocomplete
In this Post We Will Explain About is Vue js Multiple Tag Input with Dynamic Autocomplete With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to autocomplete textbox with multiple values using Vue js and JSON Example
In this post we will show you Best way to implement vue js autocomplete multiple values demo, hear for autocomplete textbox using vue js from database with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
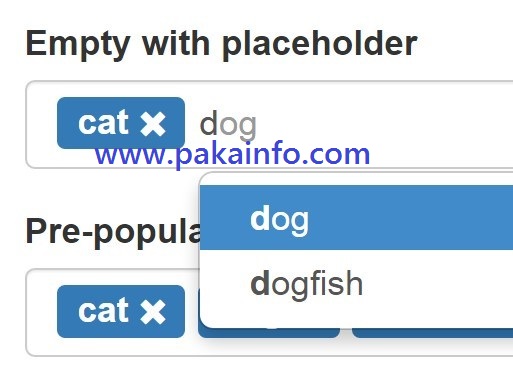
Autocomplete textbox with multiple values using Vue js
In this Example,First of all Add or Inluce External Libs Like as a(jQuery, css etc..), and then create a simple index.php or index.html page.After that crate a simple javascript file like as a index.js or main.js, It is also add your web-application First Header Part to some priorty set.After that Include your relavant CSS Class.
Include External Javascript Libs
https://cdn.jsdelivr.net/vue/1.0.28/vue.js https://cdn.jsdelivr.net/vue.multiselect/1.1.4/vue-multiselect.min.js
index.html
Filters
{{$data | json}}index.js
new Vue({ el: '#liveapp', components: { multiselect: VueMultiselect.Multiselect }, data: { name: 'A', selected: [], options: ['Laravel', 'PHP', 'Vuejs'] }, methods: { liveupdate: function (newSelected) { this.selected = newSelected }, addTag: function(liveTag) { this.options.push(liveTag); this.selected.push(liveTag); } } });stayle.css
.multiselect { margin-top: 5px; margin-bottom: 5px; } .form-group { margin-bottom: 0; }You are Most welcome in my youtube Channel Please shubscibe my channel. and give me feedBackMore Details……
Angularjs ExampleI hope you have Got What is vue js autocomplete multiple values demo And how it works.I would Like to have FeaeBack From My Blog(Pakainfo.com) readers.Your Valuable FeedBack,Any Question,or any Comments abaout This Article(Pakainfo.com) Are Most Always Welcome.