Angular 6 Folder Project Structure
Today, We want to share with you Angular 6 Folder Project Structure.
In this post we will show you angular 6 directory structure best practices, hear for Angular 6 Tutorial Project Structure we will give you demo and example for implement.
In this post, we will learn about angular 6.0 tutorial for beginners step by step with an example.
Angular 6 Example
Angular Latest My Previous Post With Source code Read more…..
- Angular 6 Folder Project Structure
- Angular 6 CLI Installation
- Angular 6 Module File
- Angular 6 Components
- Angular 6 Services
- Angular 6 Routing
- Angular 6 CSS
- Angular 6 Class Binding
- Angular 6 Animation
- Angular 6 Templating
- Angular 6 HTTP Client
Phase 1 : first of all the simple step Install NodeJS libs and NPM libs from Install NodeJS & NPM
Angular 6 Tutorial Folder structure for modules, components, directives, services
The angular 6 project structure and source code structure of the post mostly some rules and cerate folder follows the best mvc based practice step by step recommendations in the main phase official based Angular Style Basic, with a some few of my own tips and tweaks best way to create angular6 project structure here and there.
There are the following the list of some more main angular6 folder like as a..
angular 6 directory structure Example
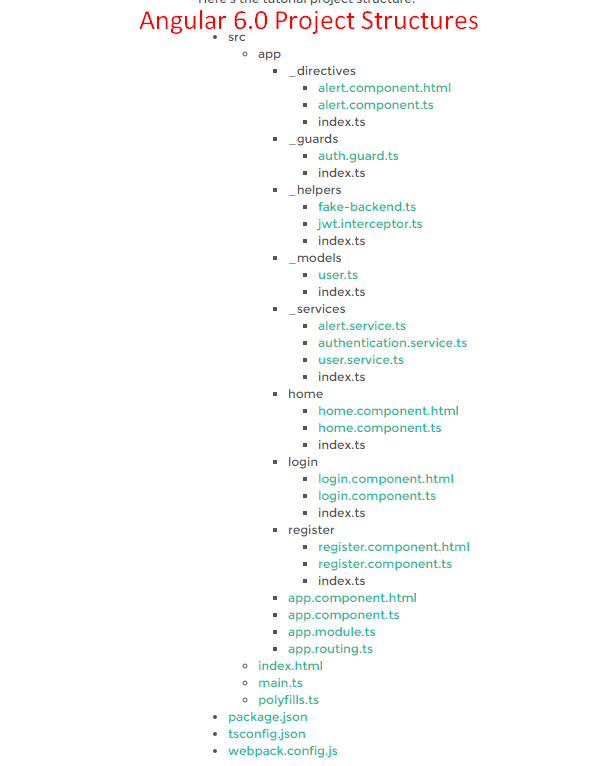
Angular 6 Project Structure
- src
- app
- _directives
- _guards
- _helpers
- _models
- _services
- home
- login
- register
Here’s the simple angular6 project structure Example
//Angular 6.0 Folder Structure Example src ->app -->_directives ---->alert.component.html ---->alert.component.ts ---->index.ts -->_guards ---->auth.guard.ts ---->index.ts -->_helpers --->fake-backend.ts --->jwt.interceptor.ts --->index.ts -->_models --->user.ts --->index.ts -->_services --->alert.service.ts --->authentication.service.ts --->user.service.ts --->index.ts -->home --->home.component.html --->home.component.ts --->index.ts -->login --->login.component.html --->login.component.ts --->index.ts -->register --->register.component.html --->register.component.ts --->index.ts -->app.component.html -->app.component.ts -->app.module.ts -->app.routing.ts index.html main.ts polyfills.ts -->package.json -->tsconfig.json -->webpack.config.js
More Details of the Angular 6 Angular 6 Introduction Tutorial features of angular 6.0
Angular 6 Examples
There are the Angular 6 Step By Step Example and Learning AngularJS
- Angular 6 applications – Insert, Fetch , Edit – update , Delete Operations
- Angular 6 CRUD
- Angular 6 and ASP.NET Core 2.0 Web API
- Angular 6 features
- Angular 6 Form Validation
- Angular 6 – User Registration and Login
- Angularjs 6 User Registration and Login Authentication
- Angular 6 CLI Installation Tutorial With Example
- Angular 6 Toast Message Notifications From Scratch
Below simple is all the angular 6 tutorial or first app project source code along as well as more details Introductions of each some file to step by step how it all angular 6 and javascripts fits together.

We hope you get an idea about angular 6.0 folder structure best practices
We would like to have feedback on my Information blog .
Your valuable any feedback, Good question, Inspirational Quotes, or Motivational comments about this article are always welcome.
If you liked this post, Please don’t forget to share this as Well as Like FaceBook Page.
We hope This Post can help you…….Good Luck!.