Get all checked Checkbox Values using VueJS
In this Post We Will Explain About is Get all checked Checkbox Values using VueJS With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to arrays – How to get checkbox value in VueJS Example
In this post we will show you Best way to implement VueJS – How to get the selected check box value, hear for how to get ng repeat checkbox values on submit function in VueJS with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
Include External Libs
https://vuejs.org/js/vue.min.js
index.html
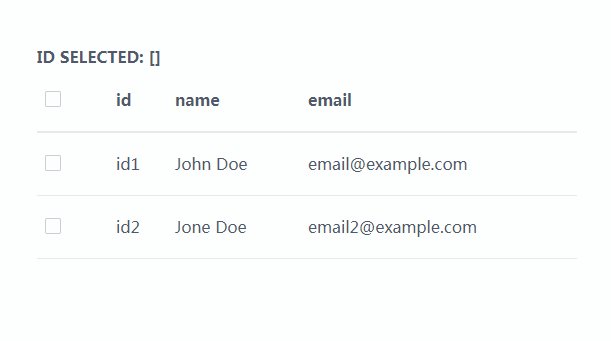
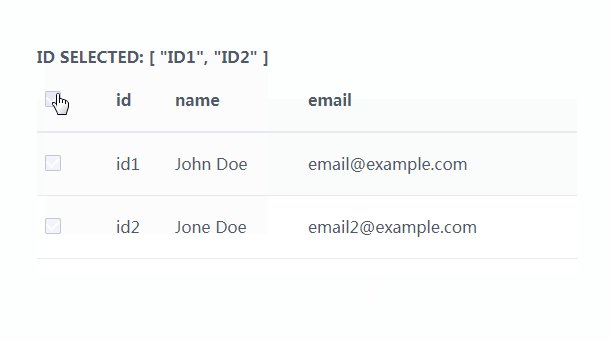
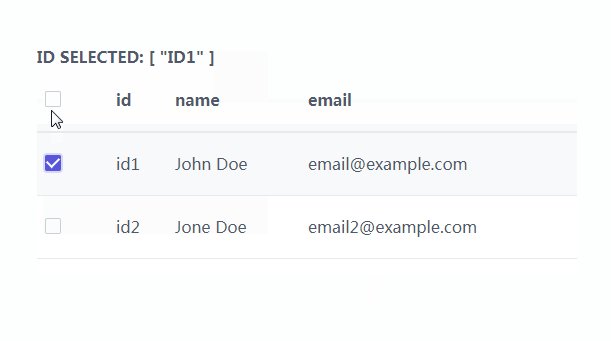
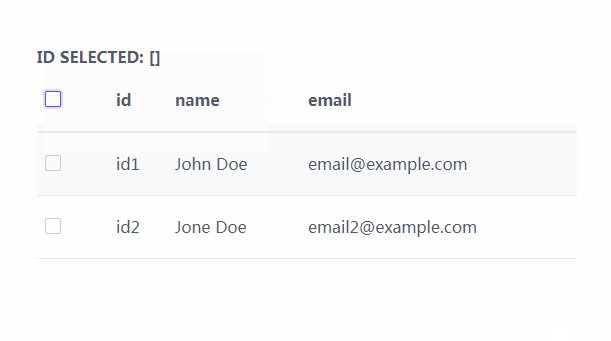
Get all checked Checkbox Values using VueJS
{{ studentChecked }}
- {{teacherCat.sameStudId}}
index.js
var liveApp = new Vue({
el: '#liveApp',
data: {
studentChecked: [],
schoolsCat: [{
sameStudId: '9898'
}, {
sameStudId: '4141'
}] //testing with some data use like this: [{done:false,content:'testing'}]
},
methods: {
check: function(e) {
if (e.target.checked) {
console.log(e.target.value)
}
}
}
})
style.css
li.done {
text-decoration: line-through;
}
[v-cloak] {
display: none;
}
body {
font-family: Helvetica Neue, Arial, sans-serif;
}
get all checked checkbox value in VueJS
You are Most welcome in my youtube Channel Please subscribe my channel. and give me FeedBack.
More Details……
Angularjs Example
I hope you have Got What is Get all checked Checkbox Values in vuejs And how it works.I would Like to have FeedBack From My Blog(Pakainfo.com) readers.Your Valuable FeedBack,Any Question,or any Comments about This Article(Pakainfo.com) Are Most Always Welcome.