Today, We want to share with you Simple jQuery Form Validator validation.In this post we will show you Form validation with jQuery Validate, hear for jquery validate form before submit we will give you demo and example for implement.In this post, we will learn about jquery form validation demo with source code with an example.
Simple jQuery Form Validator validation
There are the Following The simple About Simple jQuery Form Validator validation Full Information With Example and source code.
As I will cover this Post with live Working example to develop jquery-validation/jquery-validation, so the jquery form validation demo for this example is following below.
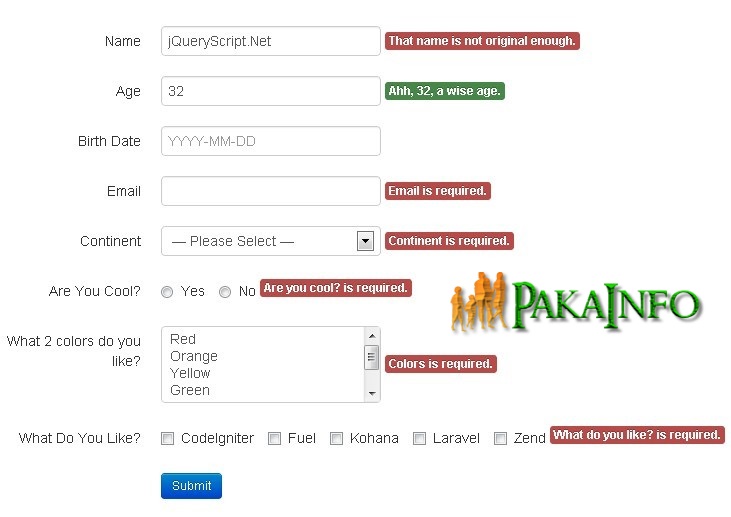
A simple jQuery form validation script
index.html
A simple jQuery form validation script
jQuery validate the form
jQuery Form Validation syntax:
jQuery(document).ready(function() {
jQuery("#formStep").validate({
rules: {
"montextarea":{
"required": true,
"minlength": 2,
"maxlength": 60000
},
"useremail": {
"email": true,
"maxlength": 255
},
"telephone": {
"required": true
}
})
});
jQuery Define error errorInfos
jQuery.extend(jQuery.validator.errorInfos, {
required: "product errorInfo",
remote: "product errorInfo",
email: "product errorInfo",
url: "product errorInfo",
date: "product errorInfo",
dateISO: "product errorInfo",
number: "product errorInfo",
digits: "product errorInfo",
creditcard: "product errorInfo",
equalTo: "product errorInfo",
accept: "product errorInfo",
maxlength: jQuery.validator.format("product errorInfo {0} caractéres."),
minlength: jQuery.validator.format("product errorInfo {0} caractéres."),
rangelength: jQuery.validator.format("product errorInfo entre {0} et {1} caractéres."),
range: jQuery.validator.format("product errorInfo entre {0} et {1}."),
max: jQuery.validator.format("product errorInfo inférieur ou égal à {0}."),
min: jQuery.validator.format("product errorInfo supérieur ou égal à {0}.")
});
jQuery Add Method Simple Regular Expression (regex)
jQuery.validator.addMethod(
"regex",
function(value, element, regexp) {
if (regexp.constructor != RegExp)
regexp = new RegExp(regexp);
else if (regexp.global)
regexp.lastIndex = 0;
return this.optional(element) || regexp.test(value);
},"erreur expression reguliere"
);
Phone regex
"telephone": {
"required": true,
"regex": /^(\+33\.|0)[0-9]{9}$/
}
jQuery Change a behaviour
rules:{
...
},
submitHandler: function(form)
{
/* jQuery Form Submit Data */
jQuery("#btn_submit").hide();
}
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Simple jQuery Form Validator validation.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.