Today, We want to share with you Vue.js DatePicker Source Code Example with Demo.In this post we will show you Vue bootstrap-datepicker component, hear for A simple Vue.js datepicker component we will give you demo and example for implement.In this post, we will learn about vuejs Datepicker example code with demo with an example.
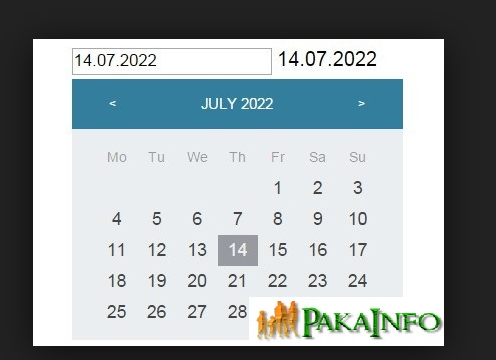
Vue.js DatePicker Source Code Example with Demo
There are the Following The simple About Vue.js DatePicker Source Code Example with Demo Full Information With Example and source code.
As I will cover this Post with live Working example to develop Vue.js DatePicker, so the vuejs-datepicker disable dates for this example is following below.
Step 1: Include vuejs library
At first we need to include vuejs Latest library file.
@import url('https://unpkg.com/[email protected]/semantic.css');
@import url('https://unpkg.com/flatpickr/dist/flatpickr.min.css');
Step 2: JavaScript/vuejs Source Code:
This file All the Data contains the following JavaScript/vuejs Source codes.
Vue.component('datepicker', {
name: 'datepicker',
template: '#datepicker',
props: {
name: String,
value: {
require: true
},
placeholder: String,
readonly: Boolean
},
date() {
return {
datepicker: null
}
},
mounted() {
if (!this.datepicker) {
this.datepicker = flatpickr('.ui.input', {
wrap: true
})
}
},
destroyed() {
this.datepicker.destroy()
this.datepicker = null
}
})
new Vue({
el: '#livedatepicker',
data() {
return {
date: null
}
},
watch: {
date() {
console.log(this.date)
}
}
})
Step 3: HTML Source Code:
This file contains the following HTML Markup Source codes.
A simple datepicker in VueJS
Vue.js Date Picker Component
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Vue.js DatePicker Source Code Example with Demo.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.